|
Größe: 6004
Kommentar: link war nicht mehr korrekt
|
← Revision 6 vom 2012-06-13 21:26:24 ⇥
Größe: 6028
Kommentar: converted to 1.6 markup
|
| Gelöschter Text ist auf diese Art markiert. | Hinzugefügter Text ist auf diese Art markiert. |
| Zeile 1: | Zeile 1: |
| [[TableOfContents]] | <<TableOfContents>> |
| Zeile 5: | Zeile 5: |
| This howto describes the integration of [http://openstreetmap.org OpenStreetMap] into a [http://drupal.org Drupal] website. | This howto describes the integration of [[http://openstreetmap.org|OpenStreetMap]] into a [[http://drupal.org|Drupal]] website. |
| Zeile 8: | Zeile 8: |
| * displaying dynamically generated information (represented by icons) on a [http://wiki.openstreetmap.org/index.php/Slippy_Map slippy map] | * displaying dynamically generated information (represented by icons) on a [[http://wiki.openstreetmap.org/index.php/Slippy_Map|slippy map]] |
| Zeile 14: | Zeile 14: |
| This howto is based on event map of the drupal site [http://stadtgestalten.org/stadtplan_rostock StadtGestalten]. | This howto is based on event map of the drupal site [[http://stadtgestalten.org/stadtplan_rostock|StadtGestalten]]. |
| Zeile 27: | Zeile 27: |
| Screenshot of example website: [[BR]] attachment:event_map.png |
Screenshot of example website: <<BR>> {{attachment:event_map.png}} |
| Zeile 99: | Zeile 99: |
| Screenshot: [[BR]] attachment:edit_node.png |
Screenshot: <<BR>> {{attachment:edit_node.png}} |
| Zeile 116: | Zeile 116: |
| Screenshots: [[BR]] attachment:node_template.png attachment:node_view.png |
Screenshots: <<BR>> {{attachment:node_template.png}} {{attachment:node_view.png}} |
Inhaltsverzeichnis
Overview
This howto describes the integration of OpenStreetMap into a Drupal website.
The following topics will be covered:
displaying dynamically generated information (represented by icons) on a slippy map
- each icon is clickable and exposes a popup window
- the content of the popup window is formatted and may contain links
- adding a location (latitude/longitude) to a content node
- a click on a slippy map sets the location
This howto is based on event map of the drupal site StadtGestalten.
The following description including the code is no a drop-in solution. You will need a bit of experience with drupal, python and javascript to get it running.
Integrating OSM into Drupal
Display clickable icons on a slippy map
The flow of data is:
- parse input data (events, locations, ...) and generate a CSV file containing latitude, longitude and other information
- display a map:
- load the above CSV file via javascript
- overlay the map with icons based on the content of the CSV file
- add event handlers (onclick) for these icons - displaying descriptive text from the CSV file
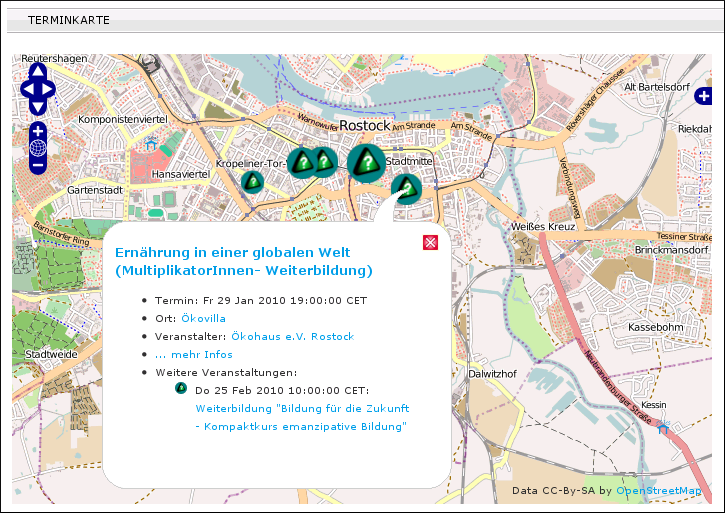
Screenshot of example website:

Generate input data
An example implementation is available via a subversion repository: https://svn.systemausfall.org/svn/codekasten/osm/dynamic_markers
check out the repository and change into the html directory:
svn checkout https://svn.systemausfall.org/svn/codekasten/osm/dynamic_markers cd dynamic_markers/html
run the script convert_raw2gml.py (below the scripts directory):
../scripts/convert_raw2gml.py
This should create a file events.gml (based on the event calendar of an example website) in the current directory. Check the source of the above python script to change its behaviour and the source of information.
BEWARE: you must change the input source, the input parser and the output formatter of the above python script according to your implementation.
The CSV file should be updated via a cron job if the source is dynamic.
Show a map with dynamic markers
Prerequisite: you followed the steps above and generated the file events.gml
view the local file index.html (in the html directory) with a javascript-enabled browser
- click at the icons on the map
The content of the popup windoes is taken from the previously generated CSV file. Check the javascript file event_map.js (below the html directory) for the expected format of the CSV file.
Adding a map to a Drupal site
publish the content of the above directory html via a webserver
add the following PHP code to a drupal content node (with raw input filter):
<script type="text/javascript"> var event_map_center_longitude = <?php echo $_GET['longitude'] + 0 ?>; var event_map_center_latitude = <?php echo $_GET['latitude'] + 0 ?>; var event_map_zoom = <?php echo $_GET['zoom'] + 0 ?>; </script> <script type="text/javascript" src="/event_map/html/event_map.js"></script> <div id="event_map" style="width:700px;height:450px"></div>
This mixture of javascript and PHP code should be fairly self-explanatory:
the longitude, latitude and default zoom of the map can be choosen via the query string (e.g. ?zoom=4) of this node
take a look at the top of the event_map.js file for other customizable settings (e.g. the URL of the published html directory, the name of the CSV file, ...)
Add location information to a node
The following will lead to:
- a node type referring to a location (latitude/longitude)
- the location of the node will be visualized by a marker on a slippy map
- the location of the node can be changed by clicking on a slippy map (when editing the node)
Create a node type with location information
add fields for longitude and latitude (e.g. field_long and field_lat)
- exclude these fields from being displayed (both in the teaser and in the full content view)
Show an interactive map when editing a node
show the system pages: Build -> Pages -> List
edit the node_edit page template
- restrict the selection criteria to the node type
- define the content, consisting of three blocks in one column:
user defined:
<script type="text/javascript"> var event_map_display_type = "edit"; </script> <script type="text/javascript" src="/event_map/html/event_map.js"></script> <div class="form-item"> <label for="event_map">Position auf der Karte setzen:</label> <div id="event_map" style="width:500px;height:250px"></div> </div>
node being edited -> base form
node being edited -> node form submit buttons
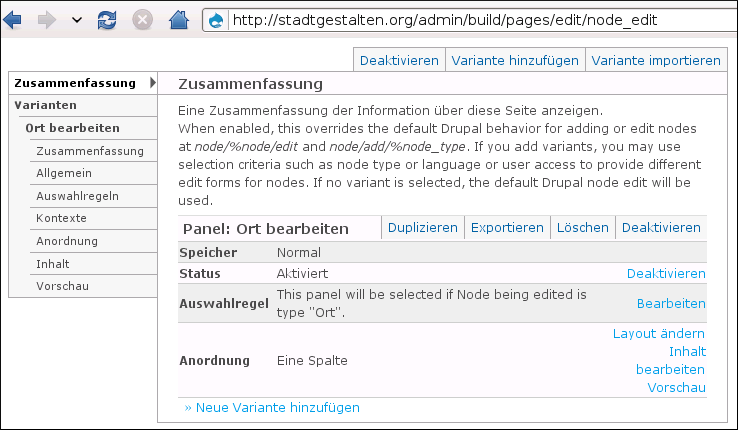
Screenshot:

Show a map with a marker when viewing the node
enable the module Content templates
create a template for the node type: Content -> Types -> Templates
override the body template of the node:
<?php print $node->body ?> <script type="text/javascript"> var event_map_center_longitude = <?php print $node->field_long[0]['value'] + 0 ?>; var event_map_center_latitude = <?php print $node->field_lat[0]['value'] + 0 ?>; var event_map_display_type = 'marker'; </script> <script type="text/javascript" src="/event_map/html/event_map.js"></script> <div id="event_map" style="width:400px;height:250px"></div>
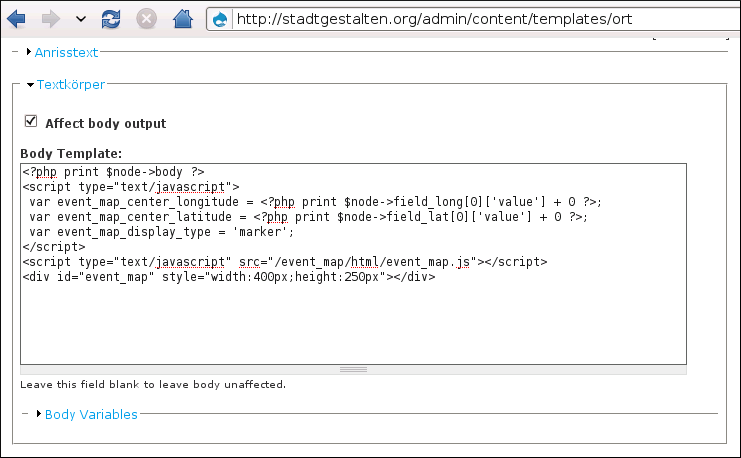
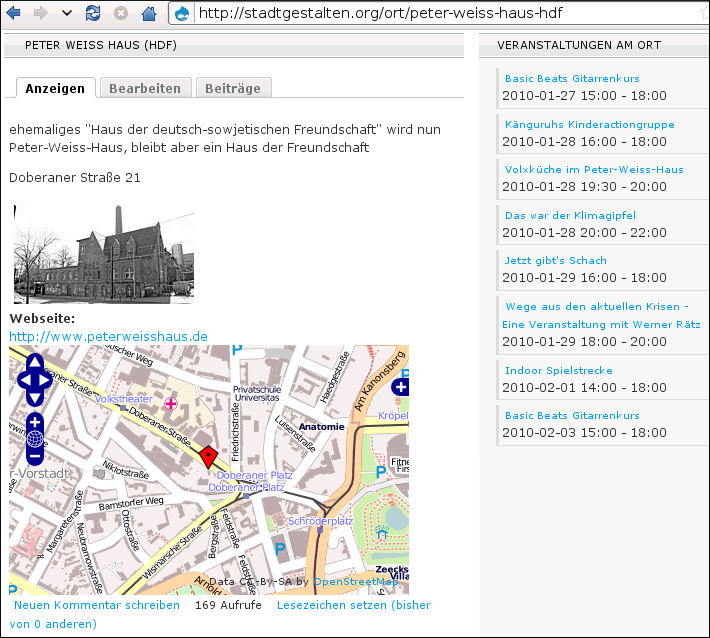
Screenshots:


References
Geo module for drupal: http://drupal.org/project/geo
Location module for drupal: http://drupal.org/project/location
Geocoding module for drupal: http://drupal.org/project/openlayers_geocoder
 Das HowTo-Wiki
Das HowTo-Wiki